- 时间:2025-07-08 08:30:49
- 浏览:
你有没有想过,那些在手机上让你乐此不疲的围猫游戏,其实背后有着一套神秘的源码呢?没错,今天就要带你一探究竟,揭开围猫游戏源码的神秘面纱!
一、围猫游戏:指尖上的欢乐

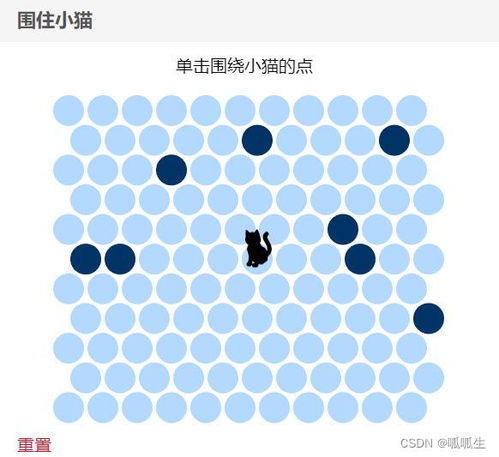
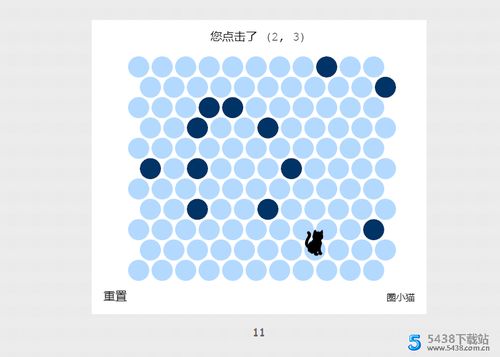
还记得那个在朋友圈里疯狂传播的围猫游戏吗?它以独特的玩法和趣味性,迅速吸引了无数玩家的关注。游戏中,你需要用手指在屏幕上围住一只可爱的猫咪,让它无法逃脱。简单又有趣,是不是让你也想试试呢?
二、源码揭秘:背后的秘密

那么,这个围猫游戏背后的源码究竟是怎样的呢?让我们一起来看看吧!
1. 技术栈解析

围猫游戏采用的是HTML5技术,结合了CSS3和JavaScript。这样的技术组合,使得游戏可以在各种设备上流畅运行,无论是手机还是电脑,都能轻松驾驭。
2. 游戏逻辑
游戏的核心逻辑是通过JavaScript实现的。当你的手指在屏幕上滑动时,JavaScript会实时计算手指的位置,并与猫咪的位置进行比较。如果手指围住了猫咪,游戏就会判定为成功。
3. 视觉效果
围猫游戏的视觉效果主要通过CSS3来实现。游戏中,猫咪的动画效果、背景图案等,都是通过CSS3的动画和滤镜技术实现的。这样的视觉效果,使得游戏更加生动有趣。
三、源码获取:自己动手,丰衣足食
那么,如何获取围猫游戏的源码呢?其实,这并不难。你只需要在网络上搜索“围猫游戏源码”,就能找到许多相关的资源。
1. GitHub
GitHub是一个开源代码托管平台,上面有很多优秀的开源项目。你可以在GitHub上搜索“围猫游戏源码”,找到相关的项目,然后下载源码。
2. CSDN
CSDN是中国最大的IT社区和服务平台,上面有很多开发者分享自己的代码。你可以在CSDN上搜索“围猫游戏源码”,找到相关的文章和代码。
四、源码修改:打造属于你的游戏
获取了源码之后,你就可以根据自己的需求进行修改了。以下是一些修改建议:
1. 更换猫咪图片
你可以将源码中的猫咪图片替换成自己喜欢的图片,让游戏更加个性化。
2. 添加新功能
你可以根据自己的想法,为游戏添加新的功能,比如增加难度、添加道具等。
3. 优化性能
你可以对源码进行优化,提高游戏的运行效率,让游戏更加流畅。
五、:源码的魅力
围猫游戏源码的揭秘,让我们看到了一个简单游戏背后的技术魅力。通过学习源码,我们可以了解到HTML5、CSS3和JavaScript等技术的应用,同时也能激发我们的创造力,打造属于自己的游戏。
围猫游戏源码的获取和修改,不仅能够让我们更好地了解游戏背后的技术,还能让我们在编程的道路上不断前行。快来试试吧,说不定下一个爆款游戏就出自你的手呢!




